DIVI Hacks – Schweizer Taschenmesser für DIVI
Unzählige Anpassungen für das DIVI Front- und Backend, darunter: Sticky Module, Responsive Tabellen und vieles mehr.
Lite Version: kostenlos
1 Website: 20 $ (1 Jahr Updates & Support)
3 Websites: 48 $ (1 Jahr Updates & Support)
Unlimited: 98 $ (1 Jahr Updates & Support)
Unlimited Lifetime: 250 $
Plugin wird ständig um tolle Funktionen erweitert, viele davon auf Wünsche von Benutzern initiiert
Die Dokumentation und Nutzung ist sehr gut
Die meisten Anpassungen erfordern das Einfügen von CSS Klassen in den Builder Einstellungen, etwas mehr als Klicken ist also notwendig - dank der guten Dokumentation ist das aber auch für Laien leicht!

Wann braucht ihr DIVI Hacks?
Die Frage ist in dem Fall einfach zu beantworten: sobald ihr DIVI nutzt solltet ihr euch DIVI Hacks besorgen, denn ihr hebt damit DIVI auf ein neues Level.
Die Liste der Features von DIVi Hacks ist lang und wird stetig länger, was an den fleissigen Entwicklern liegt, die oft Kundenwünsche direkt im nächsten Update berücksichtigen. einen ersten Vorgeschmack auf die Vielzahl an Funktionen erhaltet ihr direkt nach der Installation auf der Startseite des Plugins.
Du hast noch kein DIVI Theme? Dann hol dir jetzt das Theme mit 10 - 20% Rabatt!

Welche DIVI Hacks bietet euch das Plugin?
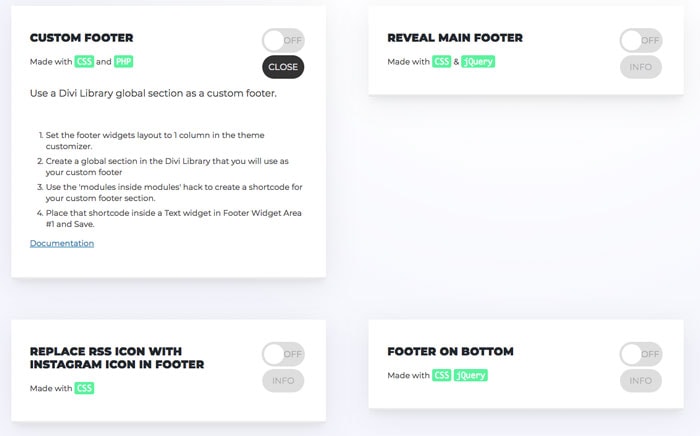
Ihr könnt jede Funktion bequem per Mausklick aktivieren, wobei immer sofort erkennbar ist, durch welche Programmiersprache der gewünschte Effekt erzielt wird. Zusätzlich erhaltet ihr beim Anklicken des “Info” Buttons direkt ausführliche Erklärungen über die Wirkungsweise und notwendige Anpassungen im DIVI Builder.
Die verschiedenen Funktionen sind unterteilt nach folgenden Punkten:
Hintergrund (Background)
- Overlay Effekte mit Farbverläufen bei Parallax Hintergründen, standardmäßig funktioniert das nur ohne Parallax Effekt.
- Verschmommene (Blur) Hintergrundbilder, wobei der Effekt in 6 Stufen angewandt werden kann.
Footer
- Eigenes Layout im DIVI Builder erstellen und über die Standard Widget Einstellungen einbinden
- Revealing (aufdeckender) Footer, der unter der letzten Sektion der Seiten aufzutauchen scheint
- Footer immer am unteren Bildschirmrand anzeigen, sinnvoll bei Seiten mit wenig Inhalt, dort rutscht der Footer sonst nach oben.
- Ersetzen des RSS Icons mit dem Instagram Icon
Layout
- Ausrichtung (rechts, links, zentriert) in Abhängigkeit des Endgeräts (Desktop, Tablet, Smartphone) definieren, anwendbar auf Zeilen, Module und Text
- Tabs um Tab Modul oben, unten, rechts oder links platzieren sowie weitere Modifikationen bzgl. der Ausrichtung des Texts und der Umbrüche
- Beiträge standardmäßig in voller Breite durch Deaktivierung der Sidebar
- Spalten in Navigation Dropdowns (einfaches Mega Menu)
- Neue Zeilen Layouts: 6 Spalten, horizontal nebeneinander angeordnete Module innerhalb eine Zeile, zwei Spalten auf Mobile und komplexe, endgerätspezifische Layouts möglich.
- Erzeugen eines “Sticky Elements”, das oben unter dem Header fixiert ist. Dabei können sowohl Sektionen, Zeilen, Spalten als auch Module verwendet werden.
- Vertauschen der Spaltenreihenfolge auf mobilen Endgeräten. Nützlich wenn man beispielsweise zwei Zeilen mit folgenden Aufbau hat:
- 1. Spalte: linke Hälfte Text, rechte Bild
- 2. Spalte. rechte Hälfte Bild, linke Text
- Um jetzt auf mobilen Geräten nicht die beiden Bilder untereinader zu haben wechselt man einfach die Reihenfolge der zweiten Zeile.
- Element in voller Bildschirmhöhe anzeigen, wobei sowohl Header als auch Footer bei der Höhe berücksichtigt werden können.
- Vertikales zentrieren von Zeilen, Module oder Inhalt
Design
- Parallax Effekt für beliebige Sektionen, Reihen, Spalten oder Module. Damit sind recht verrückte Effekte wie möglich, wie auf der DIVI Hacks Seite* zu sehen.
- Zusätzliche Trenner für Sektionen, Zeilen, Spalten und Module über die Standard Divi Sektionen Trenner hinaus.
- Styling der Box bei passwortgeschützten Inhalten
- Animierte Effekte und neue Styles für Blurbs (Informationstext) und Testimonials und andere Module
- Styling für die Sidebar
- CSS Formen für Bilder und Module wie Sechsecke oder Sterne (über 20 Formen verfügbar)
- 41 Instagram-Style Filter für Bildeffekte
Unsere Divi Plugin Empfehlungen - macht euch das Leben leichter!
DIVI Header nach Wunsch mit MHMM
DIVI anpassen bis es nicht mehr geht mit DIVI Hacks
Blog Darstellung ganz anders mit Divi Blog Extras
Mobile
- Parallax Effekt auf mobilen Endgeräten – aber aufpassen mit der Performance!
- Zusammenklappen der Untermenüs
- Header oben fixieren
- Kompatibilität des Builder auf Smartphone verbessern
Blog
- Neue Blog Modul Layouts, Demo direkt bei DIVI Hacks:
- Featured Grid (ein größer dargestellter Artikel)
- Square (Quadratische Kacheln mit Titel, bei Hover erscheint der Vorschautext)
- Short List (kompakte Ansicht mit kleinem Beitragsbild)
- Gitter Darstellung der Beiträge in den Archiven (Kategorien, Schlagwörter etc.) anstatt der Standard Full Width Darstellung von DIVI
- Entfernen der Sidebar in den Archiven
- Schatteneffekt in der Gitter Darstellung
Animation
- Auffällige Hover Effekt für jedes beliebige Element
Icon
- Font Awesome Icons für Navigationspunkte und beliebige Module (ggf. DSGVO beachten bzgl. externer Font Awesome Einbindung!)
- Aktuelles Instagram Gradient Icon für das “Soziale Medien folgen” Modul
Admin
- Größere Darstellung der zur Verfügung stehenden Module im Popup des Visual Builders
- Automatisches Ausblenden der Admin Bar im Frontend für angemeldete Benutzer
- Duplizieren von Seiten, Beiträgen und Divi Layouts im Backend
- CSS Klassen für Smartphone, Tablet, Mobile und Desktop um ohne Media Queries Anpassungen vorzunehmen
- Vergrößerung der DIVI Custom CSS Box und ein floatender “Speichern” Button in den DIVI Theme Optionen
- Direktes Öffnen von Seiten, Beiträgen und DIVI Layouts aus dem Backend heraus
- Inhalte basierend auf der Benutzerrolle oder des Logged-In Status ausblenden
- Shortcode um Module aus der DIVI Library in anderen Modulen (wie z.B. Tabs) anzuzeigen
Sonstiges (Other)
- Öffnen von Footer Links und Social Media Link im neuen Tab
- DIVI Library Elemente in Navigation Dropdowns anzeigen lassen (einfaches Mega Menu möglich)
- Shortcodes in der Navigation anwenden um Elemente aus der DIVI Library anzuzeigen
- Ausblenden des Main Headers, Top Headers, Footer oder des Logos auf einzelnen Seiten oder Beiträgen.
Fazit zum DIVI Hacks Plugin
Die lange Liste der oben genannten Funktionen macht einem schnell eines klar: es gibt vieles, was DIVI “Out-of-the-Box” nicht kann. Diese Aufgabe übernimmt DIVI Hacks und wenn es im aktuellen Temp weitergeht, kommen in den nächsten Monaten etliche Funktionen hinzu.
Ihr könnt das Plugin in der kostenlosen Version testen und bei Gefallen (und das dürfte sich schnell einstellen) upgraden!