DIVI Top Header via Hooks ersetzen – DIVI Quick Fixes

Ersetzen des Top Headers durch ein Layout aus der Library
- Wir gehen im Folgenden davon aus, dass ihr ein Child Theme nutzt, Änderungen an den Core Dateien wären ansonsten nach dem nächsten Update weg. Alternativ könnt ihr auch ein Site-Specific-Plugin erstellen, in dem ihr die PHP Anweisungen unterbringt. Im Zweifel raten wir jedoch immer zur Nutzung eines Child Themes, da es viele Vorteile aber keine relevanten Nachteile bietet.
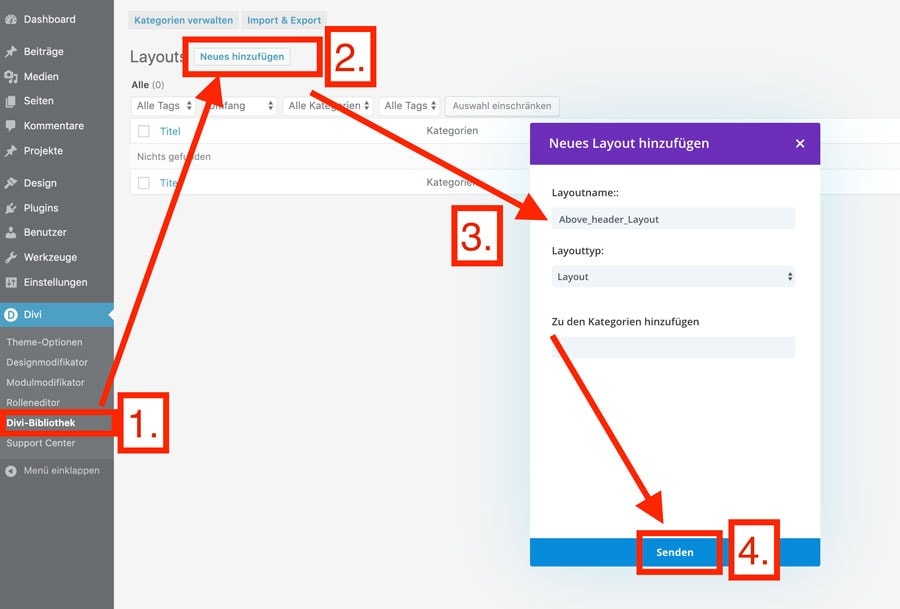
- Als Nächstes legt ihr ein neues DIVI Layout an über Divi – Divi-Bibliothek – Neues Hinzufügen und wählt als Typ Layout aus.

Screenshot neues Layout für Header anlegen
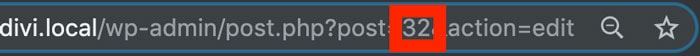
- Jetzt könnt ihr nach Belieben ein Layout anzeigen, dass ihr über eurem Header (oder wo auch immer laden wollt). Zum Schluss notiert ihr euch noch die in der Adresszeile ersichtliche ID des Layouts, in unserem Beispiel hier ist das die 32.

- Um jetzt die Top Bar (also den Bereich über eurem Hauptmenü) zu ersetzen brauchen wir den entsprechenden Hook: et_html_top_header. Dieser funktioniert nur bei dem Headerarten Standard, Zentriert und Zentriert mit innenliegendem Logo. Mehr zu den verfügbaren Hooks findet ihr bei Elegant Themes* in der Dokumentation. Als nächstes tragt ruft ihr dieses Element über eure functions.php oder im Site-Specific-Plugin auf.
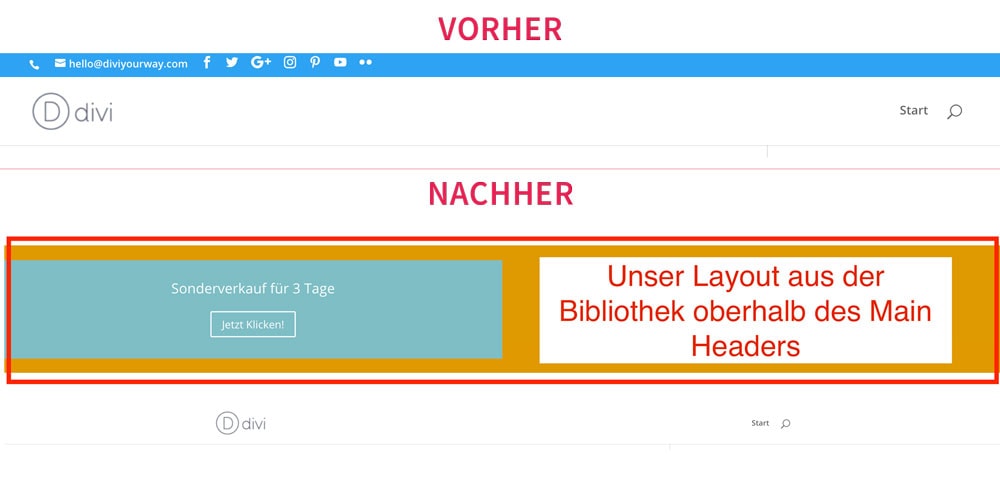
/* Neue Top Bar aus Divi Layout */ function dyw_divi_hooks_top_header() { echo do_shortcode('[et_pb_section global_module="32"][et_pb_section]'); } add_action('et_html_top_header', 'dyw_divi_hooks_top_header');Wie auf den folgenden Screenshot zu sehen ist die Standard Top-Bar nicht mehr da und unser Layout wird angezeigt.

Divi Top Header ersetzt durch eigenes Layout aus der Divi Library
Einschränkungen dieses Vorgehens sind: der Header darf nicht fixiert sein (Divi – Theme Optionen – Feste Navigationsleiste) und die Topbar muss vorher aktiviert sein (z.B. durch aktivieren der Social Icons im Theme Customizer). Falls ihr einen fixierten HEader wünscht könnt ihr eurer neuen Sektion die ID “top-header” zuweisen, müsst dann aber die Standard CSS ggf. überschreiben.
Nach dem gleichen Prinzip kann man auch andere Hooks aus der Divi Dokumentation nutzen um Sektionen einzubinden. In erster Linie ist das natürlich für den DIVI Footer interessant, da auch dieser Out-of-the-Box etwas limitiert ist.
Du hast noch kein DIVI Theme? Dann hol dir jetzt das Theme mit 10 - 20% Rabatt!

Unsere Divi Plugin Empfehlungen - macht euch das Leben leichter!
