DIVI Footer mit Builder Layout erstellen – DIVI Quick fixes

Anmerkung zu Divi 4 und Theme Builder
Das im Folgenden beschriebene vorgehen ist seit Einführung des Theme Builders in der Divi Version 4 nicht mehr wirklich nötig. Man kann einfach über Divi -> Theme Builder einen Footer erstellen, den man global anzeigen lässt und sogar einen individuellen Footer für bestimmte Seiten definieren. Ein möglicher Nutzen des unten beschriebenen Wegs ist, dass man damit den Footer auch für Seiten anzeigen lassen kann, die das Blank Page Template nutzen, bei dem ansonsten HEader und Footer (auch von theme Builder) ausgeblendet werden). Generell empfehlen wir aber den Theme Builder für die Gestaltung des Footers
Ersetzen des DIVI Footers durch ein Layout aus der Library
Um den Footer im Divi Builder gestalten zu können muss man im Prinzip das gleiche machen wie für den Top Header beschrieben, der entsprechende Hook lautet et_after_main_content. Der Code von oben würde also dementsprechend umgeschrieben wie folgt lauten:
- Wir gehen im Folgenden davon aus, dass ihr ein Child Theme nutzt, Änderungen an den Core Dateien wären ansonsten nach dem nächsten Update weg. Alternativ könnt ihr auch ein Site-Specific-Plugin erstellen, in dem ihr die PHP Anweisungen unterbringt. Im Zweifel raten wir jedoch immer zur Nutzung eines Child Themes, da es viele Vorteile aber keine relevanten Nachteile bietet.
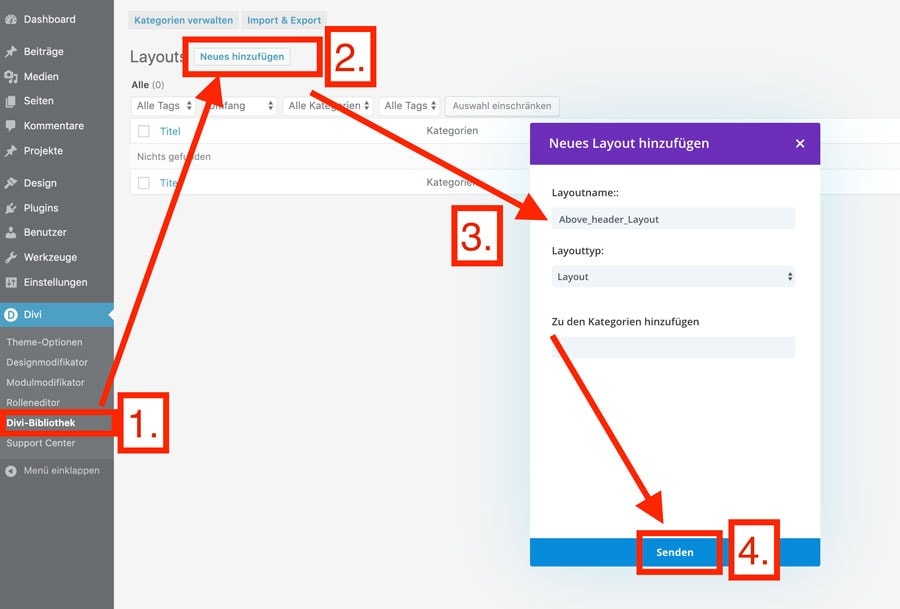
- Als Nächstes legt ihr ein neues DIVI Layout an über Divi – Divi-Bibliothek – Neues Hinzufügen und wählt als Typ Layout aus. Als Namen legt ihr einfach etwas fest, dass ihr wiedererkennt.

Screenshot neues Layout anlegen
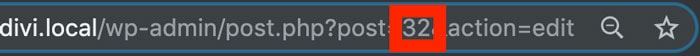
- Jetzt könnt ihr nach Belieben ein Layout anlegen, dass ihr als Footer nutzen wollt. Zum Schluss notiert ihr euch noch die in der Adresszeile ersichtliche ID des Layouts, in unserem Beispiel hier ist das die 32.

- Als nächstes ruft ihr diesen Footer über eure functions.php oder im Site-Specific-Plugin auf.
/* Footer aus Bibliothek */ function dyw_divi_hooks_footer() { echo do_shortcode(''); } add_action('et_after_main_content', 'dyw_divi_hooks_footer');
Damit wird jedoch anders als beim Top Header der Standard Footer noch nicht ersetzt sondern ergänzt. Zur Deaktivierung müsst ihr noch Theme Customizer aufrufen (Design – Theme Customizer) und dort folgende Einstellungen vornehmen:
- Footer – Footerelemente: Socialicons zeigen deaktivieren
- Footer – Untere Leiste: Fusszeilencredits abschalten
Der letzte Schritt: aktuell ist noch eine Leiste unter unserem Footer Layout zu sehen, diese können wir ausblenden mit folgendem CSS Code:
#footer-bottom {
display: none;
}
Du hast noch kein DIVI Theme? Dann hol dir jetzt das Theme mit 10 - 20% Rabatt!

Unsere Divi Plugin Empfehlungen - macht euch das Leben leichter!
