Caldera Forms und DIVI – Gestaltung der Formularfelder mit CSS

Ein häufiges Problem stellt das DIVI Kontakformular Modul dar. Es hat sich im Lauf der Zeit zwar durchaus gemausert, ursprünglich hatte es ja nur einige wenige Felder ohne große Anpassungsmöglichkeit, mit richtigen Formular Plugins wie Gravity Forms oder Caldera Forms kann es aber natürlich immer noch nicht mithalten.
Wir wollen an dieser Stelle auf die Einbindung von Caldera Forms in DIVI eingehen und euch zeigen, wie ihr die Optik der Eingabefelder und Buttons anpassen könnt, natürlich mit alle CSS Angaben zum Kopieren und zur kostenlosen Weiterverwendung!
Vorbereitungen – Caldera Forms Installieren und konfigurieren
Die einfachste Methode Caldera Forms zu installieren ist direkt aus dem Dashboard aus der WordPress Repository.
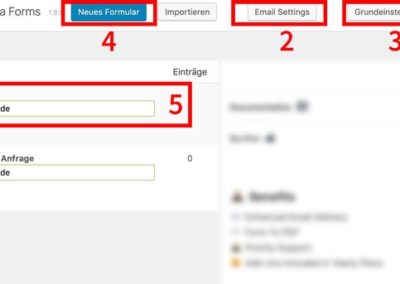
Danach könnt ihr über die Seitenleiste die Einstellungen abrufen, wo ihr die auf dem folgenden Screenshot sichtbaren Möglichkeiten seht.
-

Caldera Forms in der WordPress Repository
-

Startbildschirm Caldera Forms Plugin
-

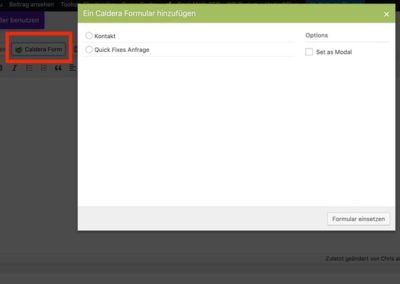
Caldera Forms Button im Editor
- Die Einstellungen könnt ihr über den “Formulare” Menüpunkt aufrufen.
- E-Mail Einstellungen findet ihr an dieser Stelle. Ihr könnt hier theoretisch Sendgrid auswählen zur Übertragung der Emails, wir empfehlen jedoch die Verwendung eines SMTP Versand zentral in WordPress zu konfigurieren. Dazu könnt ihr zum Beispiel das WP Mail SMTP Plugin einsetzen. Wir wollen in Kürze mehr darüber schreiben aber kurz gesagt: SMTP Versand ist schlicht zuverlässiger als die eingebaute PHP Funktion von WordPress und die Zustellbarkeit steigt auch.
- Die Grundeinstellungen könnt ihr erstmal so lassen.
- Über den Button “Neues Formular” könnt ihr neue Formulare anlegen, falls ihr schon eines eingerichtet habt erscheint beim Überfahren bestehender Formulare auch die Möglichkeit diese zu duplizieren. BEi der Erstellugn stehen euch ein paar Vorlagen zur Verfügung oder ihr könnt von Grund auf anfangen.
- Zu guter letzt könnt ihr den Shortcode anzeigen lassen, den ihr dann an der gewünschten Stelle in DIVI einfügen könnt.
Zum Einfügen der Fomulare ist noch zu sagen, dass ihr im Editor auch einen Button habt, über den ihr aus den bestehenden Formulare eines wählen und den Shortcode generieren könnt
Was den Aufbau und insbesondere erweiterte Funktionen wie Bedingungen/Conditional Fields anbelangt empfehlen wir euch einen Blick in die Caldera Dokomentation.
Besonderheiten beim Erstellen eines Formular mit Caldera für die Verwendung in DIVI
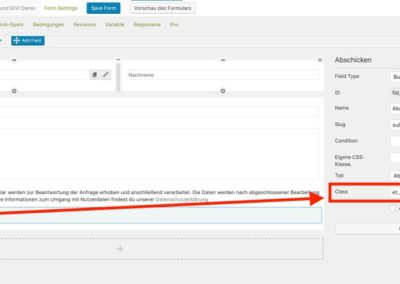
an und für sich gibt es nicht viel zu beachten bei der Erstellung, wir empfehlen euch lediglich den Buttons eigene Klassen zuzuweisen: einmal et_pb_button, dadurch werden die von euch erstellten Standard DIVI Button Einstellungen übernommen und ggf. eine zweite wie z.B. caldera_button_divi, damit ihr die Buttons von Caldera Forms explizit ansprechen könnt.
-

CSS Klasse für Buttons in Caldera
-

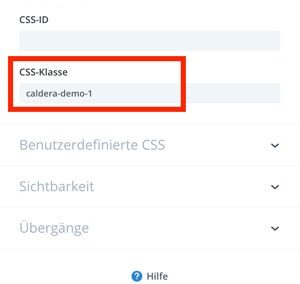
Eigene CSS Klasse für Textmodul zum gezielten Ansprechen
-

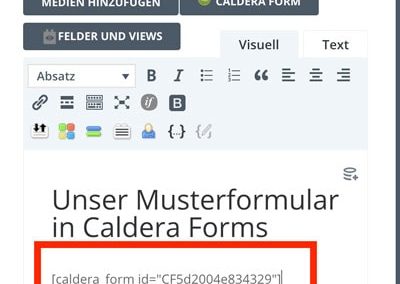
Shortcode von Caldera im Textfeld
Falls alle Formulare die gleiche Optik haben sollen müsst ihr sonst keine weiteren Vorkehrungen mehr treffen. Um einzelne Formular anzusprechen empfehlen wir euch diese einfach in ein Textmodul zu packen und diesem eine Klasse zuzuordnen. In den Screenshots und für die nachfolgende CSS oben haben wir dafür caldera-demo-1 verwendet.
Ansonsten könnt ihr einfach euer Formular mit den benötigten Feldern und Funktionen erstellen. Unser Demo Formular hat Textfelder (ein- und mehrzeilig), Buttons, mehrere Seiten, Auswahlfelder sowie Dropdowns. Falls ihr Hilfe bei der Anpassung weiterer Felder braucht könnt ihr uns das über das Beispielformular direkt mitteilen.
Demo Formular auf seperater Seite anzeigen
Kommen wir nun zu den CSS Einstellungen.
Du hast noch kein DIVI Theme? Dann hol dir jetzt das Theme mit 10 - 20% Rabatt!

Caldera Forms und DIVI CSS
/* Generelles Styling Eingabefelder */
.caldera-demo-1 .caldera-grid .control-label {
color: #2b4353;
}
.caldera-demo-1 .caldera-grid .form-control {
border: none;
border-bottom: 1px solid #2b4353;
box-shadow: 0px 6px 12px -6px #2b4353;
}
.caldera-demo-1 .caldera-grid .form-control:focus {
border-bottom: 3px solid #e8630a;
box-shadow: 0px 6px 22px -6px #2b4353;
}
.caldera-demo-1 .caldera-grid .form-control::placeholder {
color: #e8630a;
text-align: left;
padding-left: 20px;
}
/* Spezifische Felder */
/* Buttons */
.caldera-demo-1 .caldera-grid .et_pb_button.caldera_button_divi {
font-size: 1.5em;
border-radius: 3px;
cursor: pointer;
color: #2b4353;
background-color: #9cd3d3;
}
.caldera-demo-1 .caldera-grid .et_pb_button.caldera_button_divi:hover {
border-radius: 15px;
color: #b6e1e0;
background-color: #2b4353;
}
/* Dropdown */
.caldera-demo-1 .caldera-grid select {
color: #e8630a;
}
/* Checkbox */
.caldera-demo-1 .caldera-grid .checkbox {
color: #2b4353;
}
.caldera-demo-1 .caldera-grid .checkbox input[type=checkbox], .caldera-demo-1 .caldera-grid .checkbox-inline input[type=checkbox], .caldera-demo-1 .caldera-grid .radio input[type=radio], .caldera-demo-1 .caldera-grid .radio-inline input[type=radio] {
margin-right: 10px;
}
/* Telefonfeld volle Breite */
.caldera-demo-1 .caldera-grid .intl-tel-input {
width: 100%;
}
.caldera-demo-1 .caldera-grid .form-control .intl-tel-input::placeholder, .intl-tel-input.allow-dropdown input[type=tel]::placeholder {
}
/* Warnhinweise bei fehlender Eingabe */
.caldera-demo-1 .caldera-grid .has-error .help-block {
background-color: #e8630a;
color: #fff;
text-align: center;
padding: 10px;
}
/* Caldera Breadcrumbs bei mehrseitigen Formularen */
.caldera-demo-1 .caldera-grid .breadcrumb {
background-color: #b6e1e0;
text-align: center;
padding: 20px 0;
}
.caldera-demo-1 .caldera-grid .breadcrumb a {
color: #2b4353;
}
.caldera-demo-1 .caldera-grid .breadcrumb>.active>a {
color: #e8630a;
}
.caldera-demo-1 .caldera-grid .breadcrumb>li+li:before {
content: '-';
color: #2b4353;
padding: 0 5px;
}
Unsere Divi Plugin Empfehlungen - macht euch das Leben leichter!
